Accueil
A propos
Services
Nos Services
Vitrine
Présenter l'activité de votre société
E-Commerce
Vendre vos produits ou vos services
Sur Mesure
Développé selon vos besoins
Maintenance
Garder votre site en parfaite santé
Blog


Dans cet article, je vous présenterai les meilleurs conseils pour configurer Contact Form 7, votre plugin de formulaire de contact, comme un pro.
Contact Form 7 est le plugin WordPress le plus populaire pour créer des formulaires de contact. Il est gratuit et vous permet de créer vos formulaires sans avoir besoin d'écrire une seule ligne de code.
Avec plus de cinq millions d'utilisateurs, il présente une solution simple et efficace pour créer et personnaliser vos formulaires.
Contact Form 7 est un plugin gratuit, vous n’avez donc pas besoin de licence pour le mettre en place sur votre site internet.
Pour installer ce plugin, connectez-vous à votre espace d'administration WordPress, allez dans la section plugins, cliquez ensuite sur ajouter puis tapez “Contact Form 7" dans la barre de recherches.
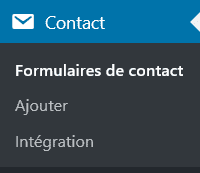
Une fois l’extension installée et activée, une nouvelle section "Contact" apparaîtra dans votre menu vertical d’administration, à gauche de votre écran.

En y accédant, vous trouverez un formulaire de contact "exemple". Vous pouvez le modifier en y ajoutant ou supprimant des champs à votre guise.
Par défaut, Contact Form 7 est livré avec de nombreux tags/shortcodes préconstruits écrits entre crochets.
Vous pouvez les utiliser pour modifier facilement vos formulaires de contact.

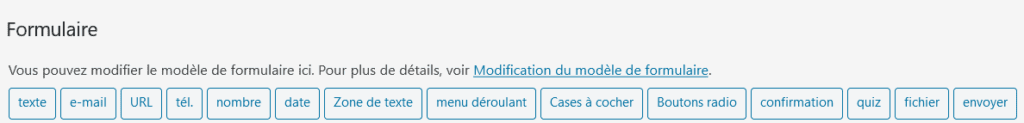
Pour insérer les éléments dans le formulaire, cliquez sur les boutons/générateurs de balises qui correspondent à vos besoins.
A noter que, dans Contact Form 7, toutes les balises qui ont un astérisque '*', sont considérées comme des champs obligatoires.
Voici une liste complète de tous les types de champs disponibles :
Pour en savoir plus, voici la documentation officielle de Contact Form 7 sur les champs de texte.
Ce type de Champs permet à vos visiteurs de saisir des valeurs numériques uniquement.
Il existe 2 types de champs numériques, accessibles par le bouton "nombre", sous forme de compteur ou de curseur. Ils fonctionnent de la même manière, seule l'interface utilisateur est différente.
Contact Form 7 vous donne aussi la possibilité de configurer les valeurs min et max qui font référence aux valeurs de saisie minimum et maximum autorisées pour ce champ spécifique.
Plus de détails sur ce type de champs par içi.
Crée un champ de saisie de date pour votre formulaire. En d'autres termes, il permet aux utilisateurs de choisir une date.
Pour en savoir plus, consultez la documentation officielle .
Ce champ est destiné à obtenir le consentement clair des utilisateurs à certains termes et conditions. Vous trouverez plus d'informations sur ce champ par içi.
Génère un champ "quiz" ou questionnaire qui vous aidera à protéger vos formulaires des spams indésirables. L'utilisateur doit indiquer la bonne réponse pour prouver qu'il n'est pas un robot.
Ce champ permettra à vos visiteurs de télécharger des pièces jointes via votre formulaire. Pour recevoir ces fichiers par e-mail, vous devez configurer les paramètres de messagerie dans Contact Form 7.
Permet d'insérer le bouton d'envoi pour le formulaire de contact.
Un fois installé et activé, vous pourrez accéder à Contact Form 7 en cliquant sur l'onglet Contact, comme indique précédemment.
Afin de créer votre formulaire, vous devez simplement cliquer sur le bouton "Ajouter".

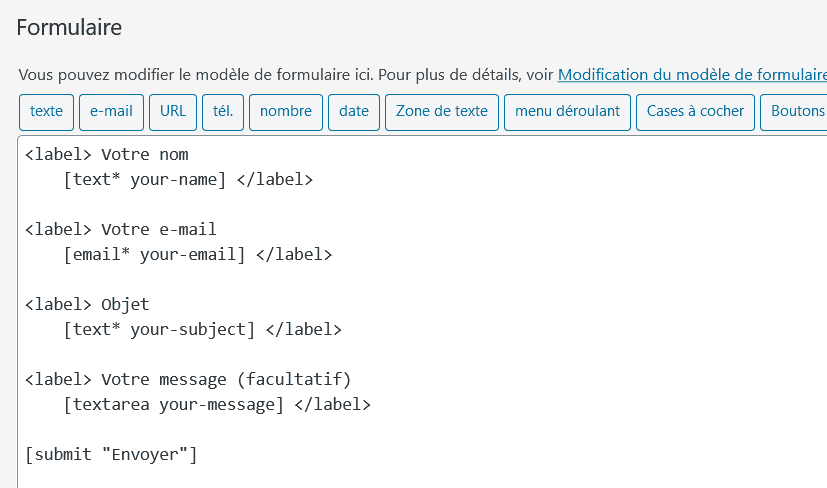
Pour toute création de formulaire avec Contact Form 7, vous aurez la structure suivante par défaut, que vous pourrez bien évidemment modifier selon vos besoins :
<label> Votre nom
[text* your-name] </label>
<label> Votre e-mail
[email* your-email] </label>
<label> Objet
[text* your-subject] </label>
<label> Votre message (facultatif)
[textarea your-message] </label>
[submit "Envoyer"]Dans ce formulaire par défaut, on a 4 champs de saisie : Nom, e-mail, objet & message.
Vous remarquerez que l'astérisque * rend les champs du nom, de l'adresse mail et de l'objet du message obligatoires.
Détaillons un peu tout cela et prenons comme exemple le premier champ :
<label> Votre nom
[text* your-name] </label>Le code ci-dessus affichera le texte "Votre nom" suivi du champ texte à remplir par l'utilisateur.
Ce champ texte est présenté par le code suivant:
[text* your-name]A la fin du formulaire, on retrouve le bouton d’envoi, à l'aide du code suivant:
[submit "Envoyer"]Il se peut que vous souhaitiez donner à vos utilisateurs un peu d'inspiration pour ce qu'elles peuvent remplir dans certains cas. Vous pouvez le faire en ajoutant un texte indicatif.
Vous pouvez le faire en ajoutant l'attribut suivant : placeholder "Votre texte indicatif". Voici un exemple son utilisation:
<label> Votre nom
[text* your-name placeholder "Jean Martin"] </label>
<label> Votre e-mail
[email* your-email placeholder "[email protected]"] </label>
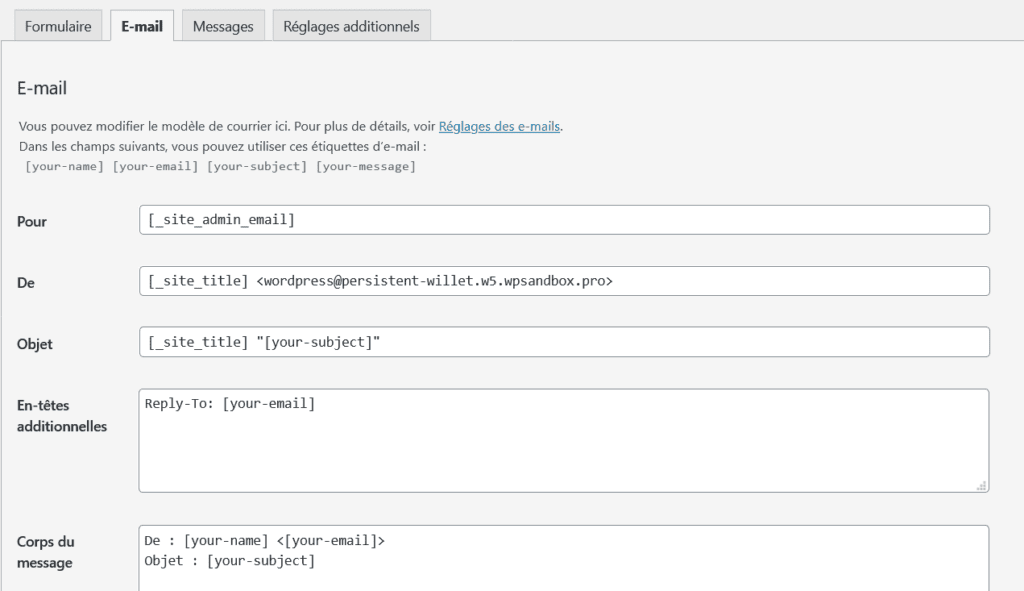
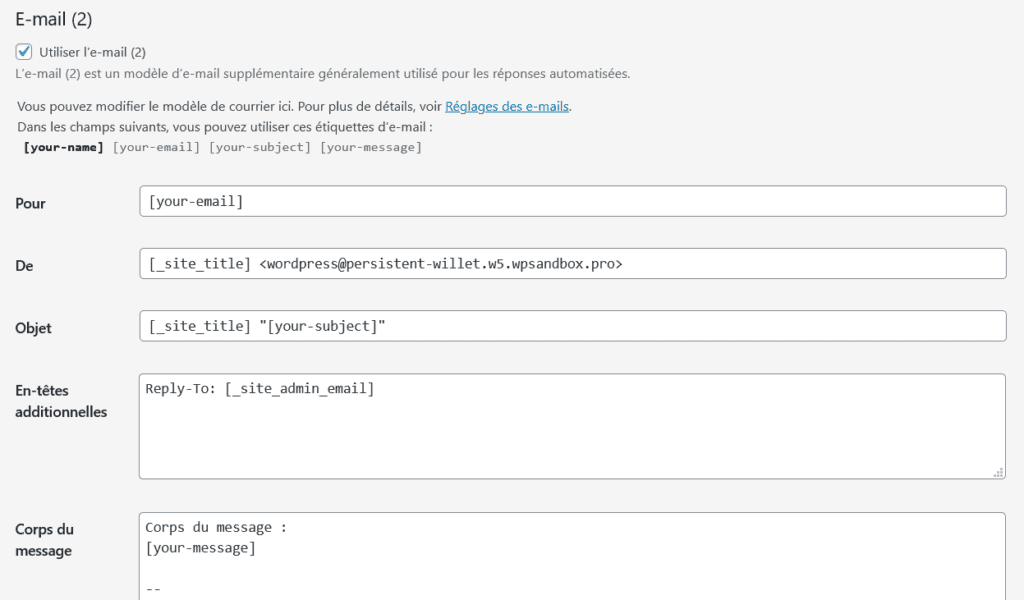
Contact Form 7 possède une fonctionnalité intégrée, vous permettant d'envoyer des e-mails automatiquement à l'utilisateur ayant rempli votre formulaire.
Vos utilisateurs sont alors rassurés que leurs demandes ont bien été reçues.
Pour configurer votre "répondeur" automatique, veuillez suivre les étapes suivantes :

Si vous créez un formulaire qui recueille les données personnelles d'un citoyen européen, vous êtes censés d'obtenir son consentement explicite pour pourvoir traiter ses données. Quoi qu'il en soit, vous pouvez facilement le faire avec Contact Form 7.
Le plugin dispose d'un champ de confirmation intégré. Il s'agit d'une case à cocher demandant à l'utilisateur d'accepter les termes de votre site internet.
Vous pouvez consulter une description détaillée de cette fonctionnalité içi . Voici un exemple de champ de confirmation :
[acceptance votre-consentement] En soumettant ce formulaire, j'accepte <a href=”/politique-confidentialite” target=”blank”>la politique de confidentialité du site</a>. [/acceptance]N'oubliez pas de remplacer l'URL par celui de votre page de politique de confidentialité.
A noter que le formulaire ne valide pas les autres champs sans que l'utilisateur ait coché la case des conditions.
Pour étendre les fonctionnalités de vos formulaires, vous pouvez parcourir la liste des plugins tiers. On a choisi pour vous 3 extensions qui nous semblent intéressantes :
Flamingo est une extension indispensable, qui vous permet de garder une copie de tous les formulaires soumis avec Contact Form 7.
Honeypot for Contact Form 7 permet d'ajouter une fonctionnalité anti-spam pour contrer les robots. Le "pot de miel" consiste à ajouter un champ supplémentaire masqué pour les utilisateurs. En revanche, un robot va le détecter et le remplir comme un champ normal, ce qui va bloquer l'envoi du formulaire.
Contact Form 7 – Conditional Fields est un plugin qui, comme son nom l'indique, permet d'ajouter une logique conditionnelle au champs de votre formulaire. Ces champs peuvent, par exemple, apparaître uniquement quand une réponse spécifique est apportée par l'utilisateur.
Voilà, c'est fait ! Vous savez maintenant comment configurer et personnaliser votre formulaire Contact Form 7.
Une fois configuré, n'hésitez pas à le tester pour s'assurer de son bon fonctionnement.